GEE学习笔记 二十五:地图组件Map介绍
GEE学习笔记 二十五:地图组件Map介绍
详细信息
今天先说一下Map这个组件。
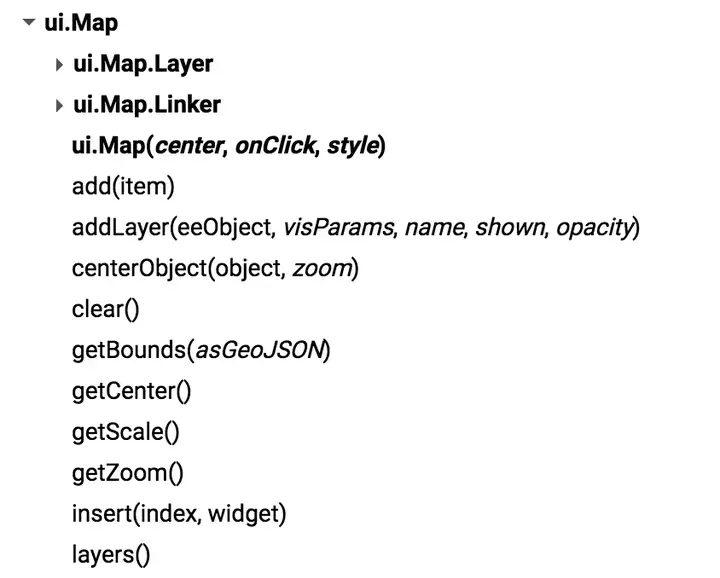
API说明


这个组件其实我们一直在使用,默认的界面就是Map组件,包括我们每次将影像或者矢量图形加入到的界面都是Map组件,最基本使用方式:
Map.addLayer(image, {color:"0000ff"}, “imageName”);
方法依次介绍,由于方法比较多这里只介绍一下最为常用的方法:
- add(item) 添加组件到Map上,比如Panel等
- addLayer(eeObject, visParams, name, shown, opacity) 添加图层到Map上
- centerObject(object, zoom) 以object对象范围居中显示,同时设置缩放级别为zoom
- clear() 清理Map
- getBounds() 获取Map的边界
- getScale() 获取Map的分辨率
- getCenter() 获取Map的中心
- getZoom() 获取Map缩放级别
- insert(index, widget) 添加组件到制定的位置
- layers() 获取所有的图层
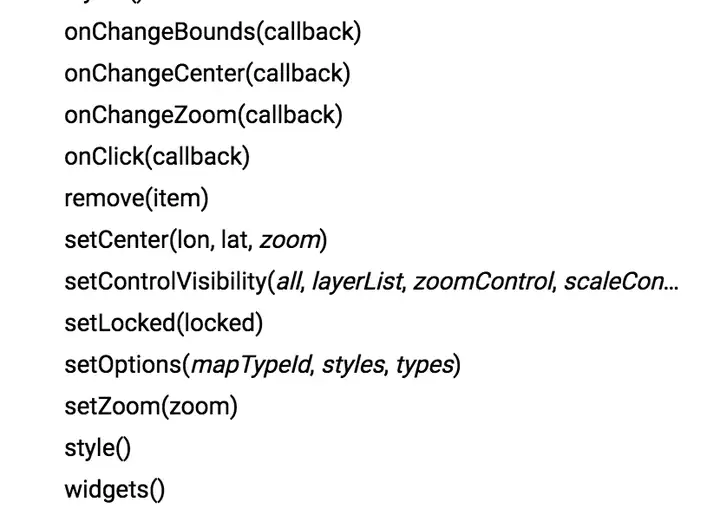
- remove(item) 移除组件
- setControlVisibility(xxxx) 设置Map地图上控件是否显示,可以设置缩放组件、全屏组件、地图类型组件等
- setCenter(lon, lat, zoom) 设置居中位置以及缩放级别
- setOptions(mapTypeId, styles, types) 设置地图的相关选项
- setZoom(zoom) 设置级别
- style() 获取样式
- widgets() 获取所有的组件
基本例子:
var left = ui.Map();
var right = ui.Map();
ui.root.clear();
ui.root.add(left);
ui.root.add(right);
// change-zoom : 两边的地图缩放级别是一样的
// ui.Map.Linker([left, right], "change-zoom");
// change-bounds : 两边地图的边界是一致的
ui.Map.Linker([left, right], "change-bounds");
// change-center : 两边地图中心保持一致
// ui.Map.Linker([left, right], "change-center");
显示:

比较全的例子:
var maps = [];
var mapNames = [
"map01", "map02", "map03", "map04"
];
mapNames.forEach(function(name, index) {
var map = ui.Map();
// control visibility
if (index === 0) {
//左上角地图
var label = ui.Label(name);
//listen map01
var btn = ui.Button({
label: "button01",
onClick: function() {
print("click button!");
//点击输出地图相关信息
print("map01 bounds is: ", map.getBounds());
print("map01 center is: ", map.getCenter());
print("map01 scale is: ", map.getScale());
print("map01 zoom is: ", map.getZoom());
},
style: {
color: "#ff0000"
}
});
map.add(ui.Panel([label, btn], ui.Panel.Layout.Flow("horizontal")));
//隐藏地图上所有的操作组件
map.setControlVisibility(false);
} else if (index === 1) {
//左下角地图,添加landsat8影像图层
var image = ee.ImageCollection("LANDSAT/LC8_L1T_TOA")
.filterDate('2017-01-01', '2017-11-07')
.median();
map.addLayer(image, {gamma: 1.3, min: 0, max: 0.5, bands: ['B4', 'B3', 'B2']}, "l8_layer");
map.add(ui.Label(name));
} else if (index === 2) {
//右上角地图,设置地图类型选择组件隐藏
map.add(ui.Label(name));
map.setControlVisibility({mapTypeControl: false});
} else {
//右下角地图,设置缩放级别选择组件隐藏
map.add(ui.Label(name));
map.setControlVisibility({zoomControl: false});
}
maps.push(map);
});
var linker = ui.Map.Linker(maps);
//地图Map添加到Panel上,每个Map设置宽高填充满
var leftPanel = ui.Panel([maps[0], maps[1]], null, {stretch: 'both'});
var rightPanel = ui.Panel([maps[2], maps[3]], null, {stretch: 'both'});
var mainPanel = ui.Panel();
mainPanel.style().set("stretch", "both");
mainPanel.setLayout(ui.Panel.Layout.Flow('horizontal'));
mainPanel.add(leftPanel);
mainPanel.add(rightPanel);
//清理原始的地图,添加新的panel
ui.root.clear();
ui.root.add(mainPanel);
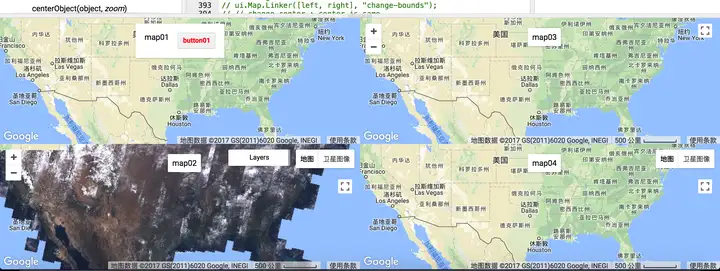
显示结果:

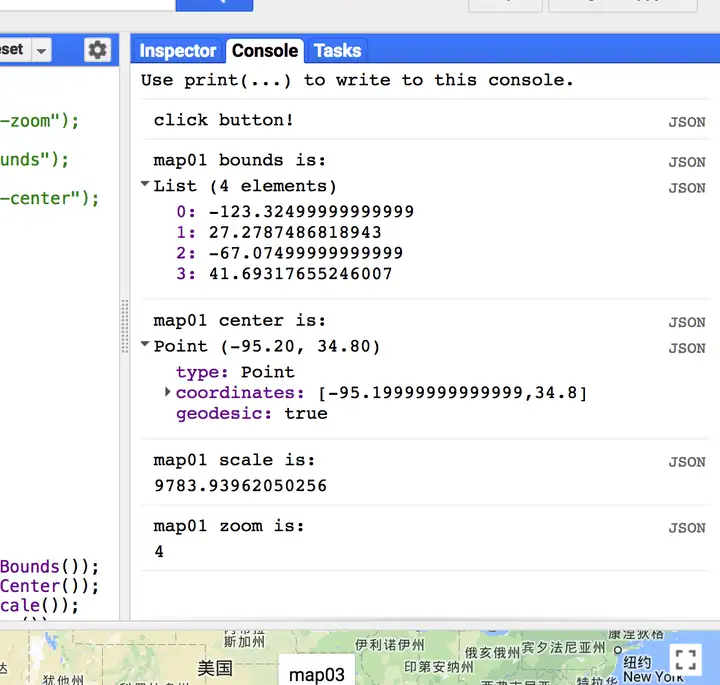
点击button01按钮,触发点击事件: