2018UC-ENVI讲座分享:Web遥感前端开发与项目应用

详细信息
孙琪童
本讲座主要分享Web前端开发项目设计过程中的一些经验,为提高项目工程开发效率、提升用户体验、提高项目可维护性而做出一些规划。
遥感可视化开发中存在组件复用的情况,在遥感的参数设计以及提交的过程中,遥感的参数及处理流程有很多雷同的地方,一方面开发人员要写出具有好的开发体验代码,另一方面也要提高开发效率写出简介高效的代码。因此,在前期设计中开发人员需要考虑到组件的复用性和扩展性,这样一方面在项目进行时开发效率有保证,后期功能维护以及用户提出新的需求时系统的可维护性有保障。因此本讲座以海岸带遥感数据处理与分析系统为例从三个方面来讲述Web遥感前端开发的一些心得体会:组件化、状态管理、生命周期。
1、组件化
其实组件化就是面向对象化的思想。组件化可以对应于一个类,每个类都对外输出不变的接口,只要接口不变,类与类间的通讯可以根据接口进行,由此类与类间的耦合度就降低了。同时复杂的类可以通过若干个简单的类组合而成,这样一来,不但可以提高组件的复用性,同时可以通过组合的思想来设计复杂的控件,也极大地降低了复杂控件的设计难度。
React的做法是,把这个界面不断分解,一个大而复杂的控件分解成多个小控件的组合,小控件还可以继续往下分割,分成更小更简单的控件组合,这种分割继续进行,直到不可再往下细分为止。

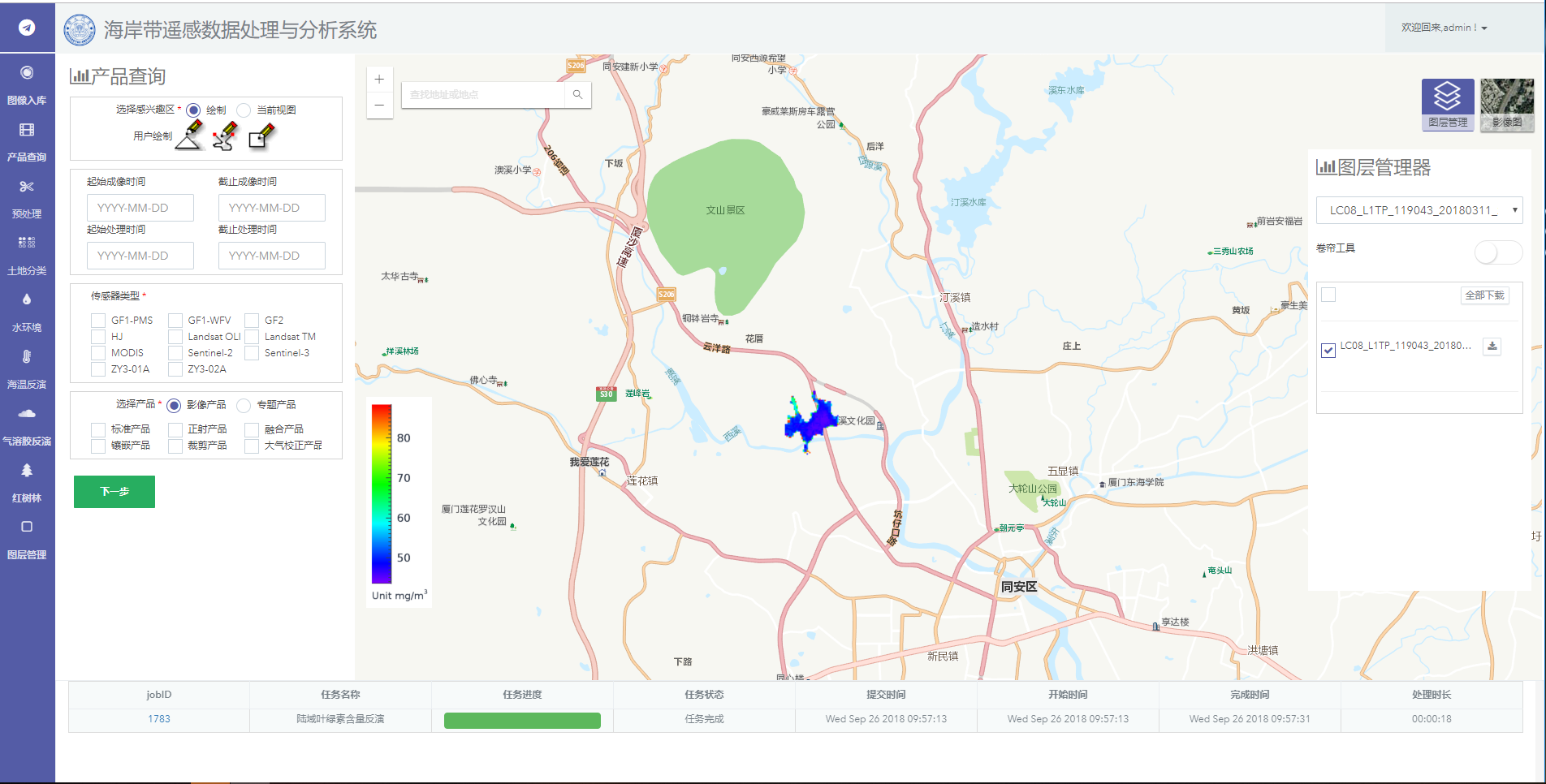
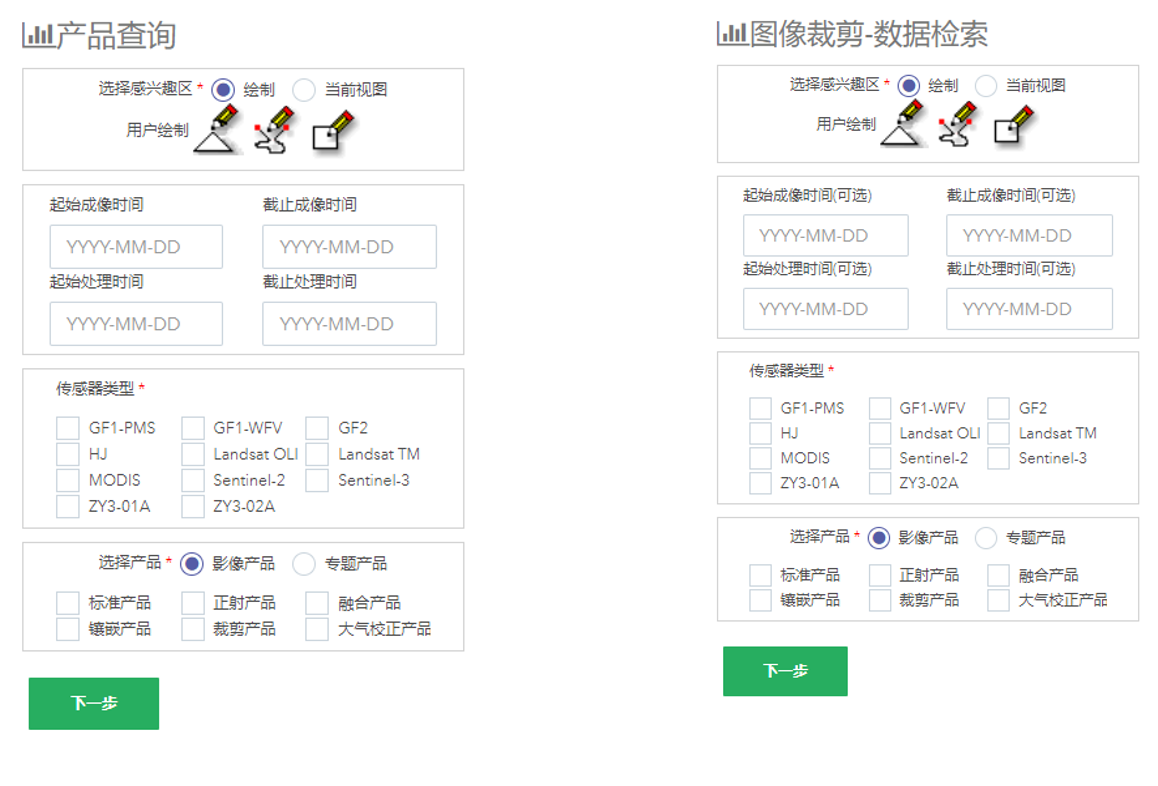
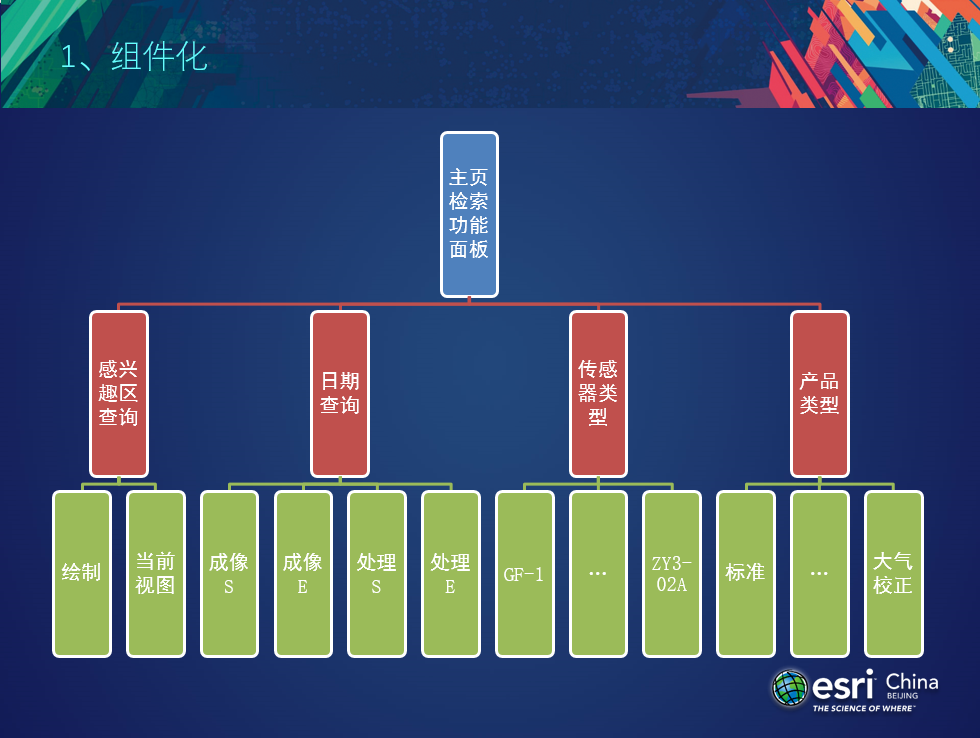
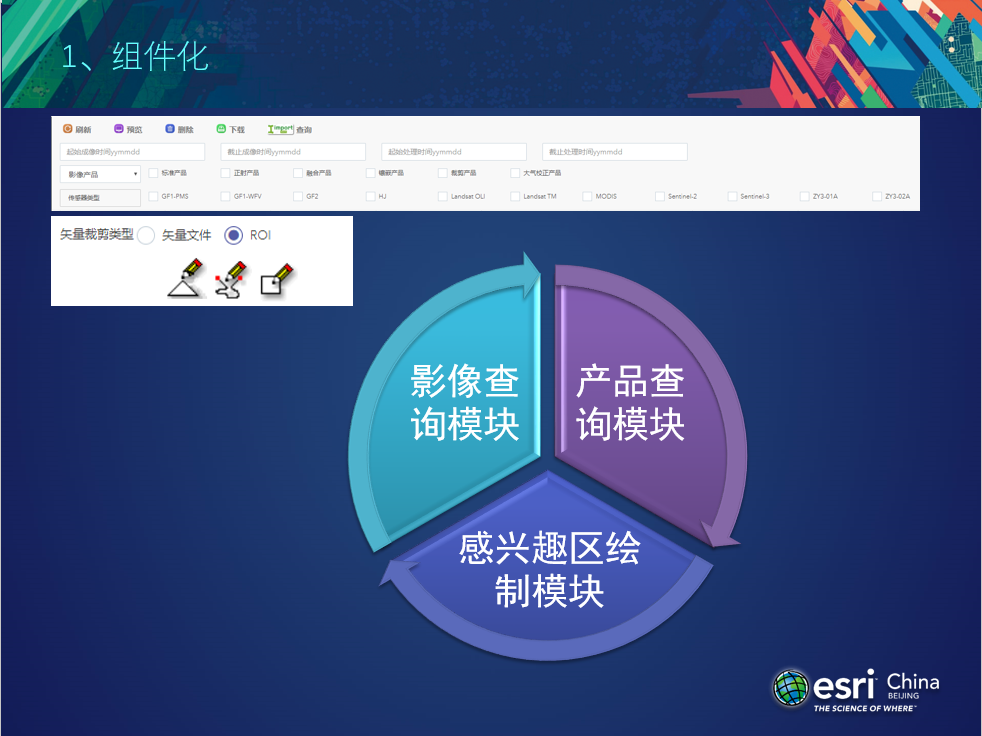
如上图所示本系统中的产品查询模块与每个功能模块的数据检索模块相同或者相似(如图像裁剪),如果我们采用传统写法,本系统涉及到20几个功能模块,每个都要重写一遍似乎很不恰当,因此组件的复用设计思想在这里很好得体现出来。我们可以按照小功能对每一个查询模块做层层分割。我们可以分为感兴趣区绘制单元、日期选择单元、以及checkbox单元(传感器类型选择和产品选择),分割到不可再分割为止,如每个checkbox。
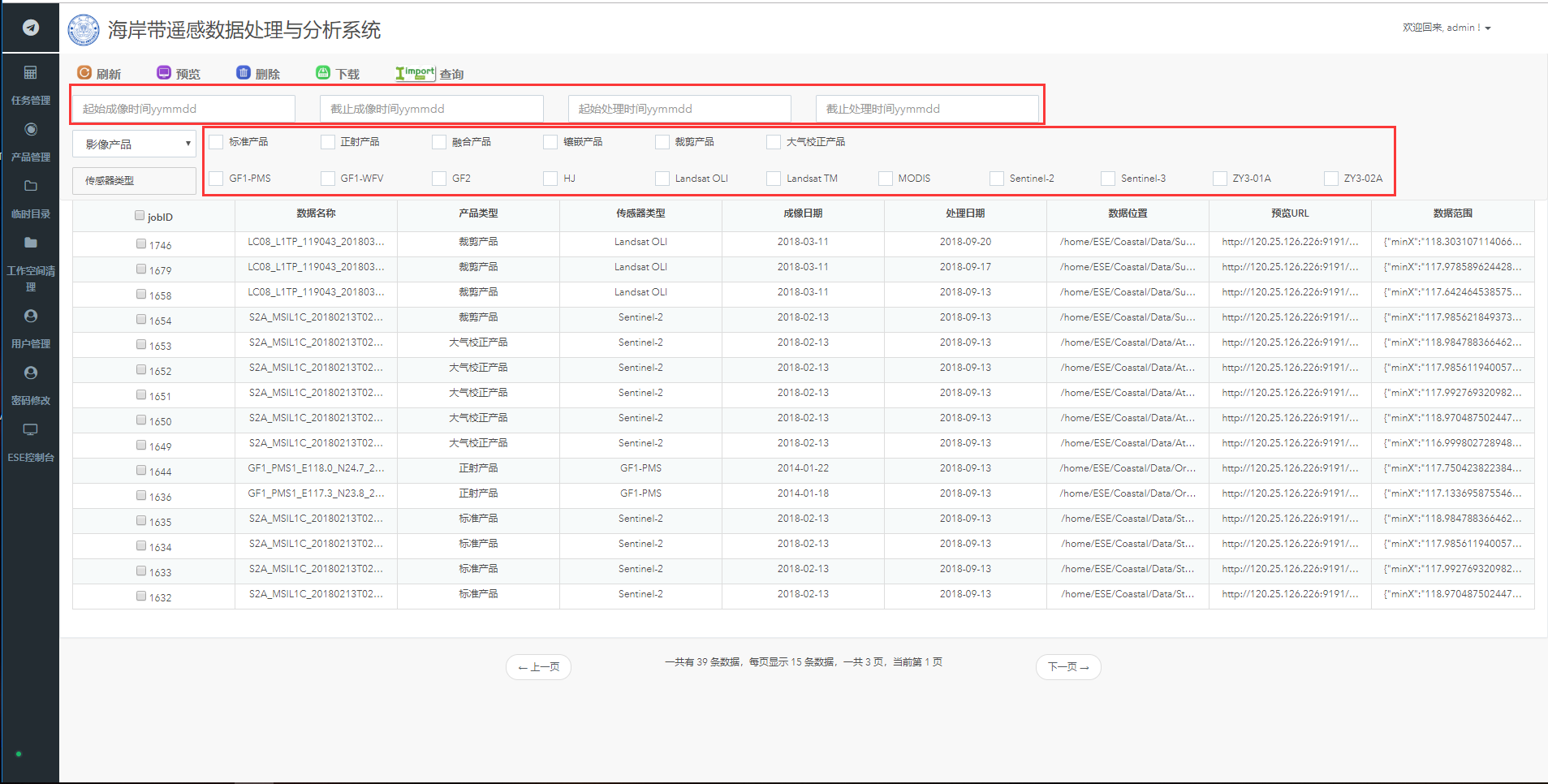
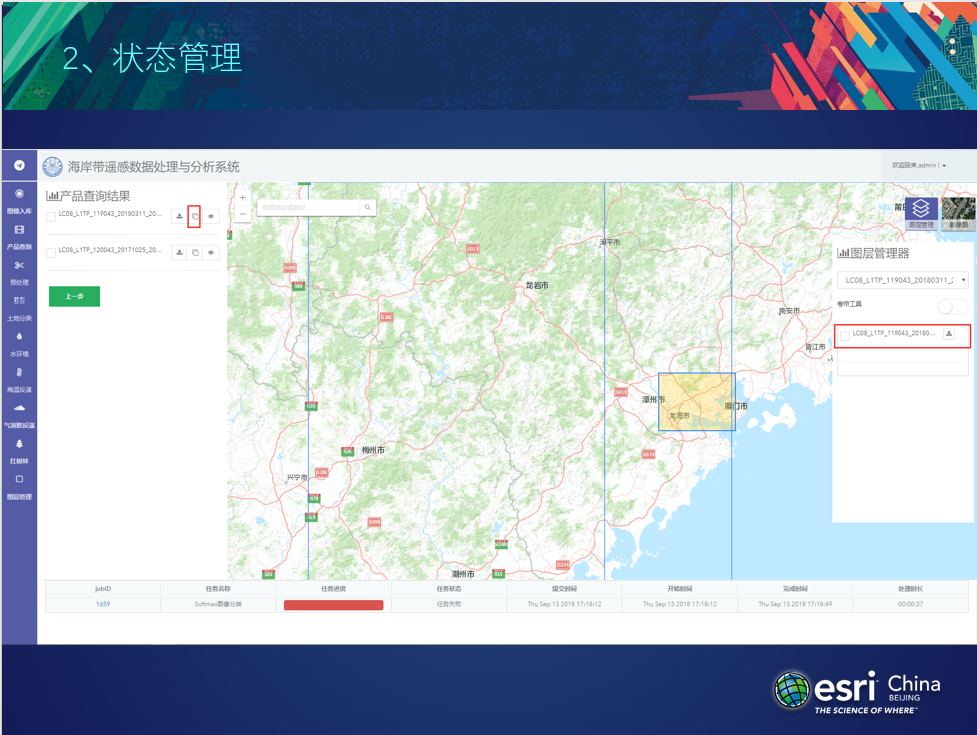
在系统的个人中心产品管理模块(如下图所示),我们可以再次看到日期查询、产品查询、传感器类型选择组件的复用。

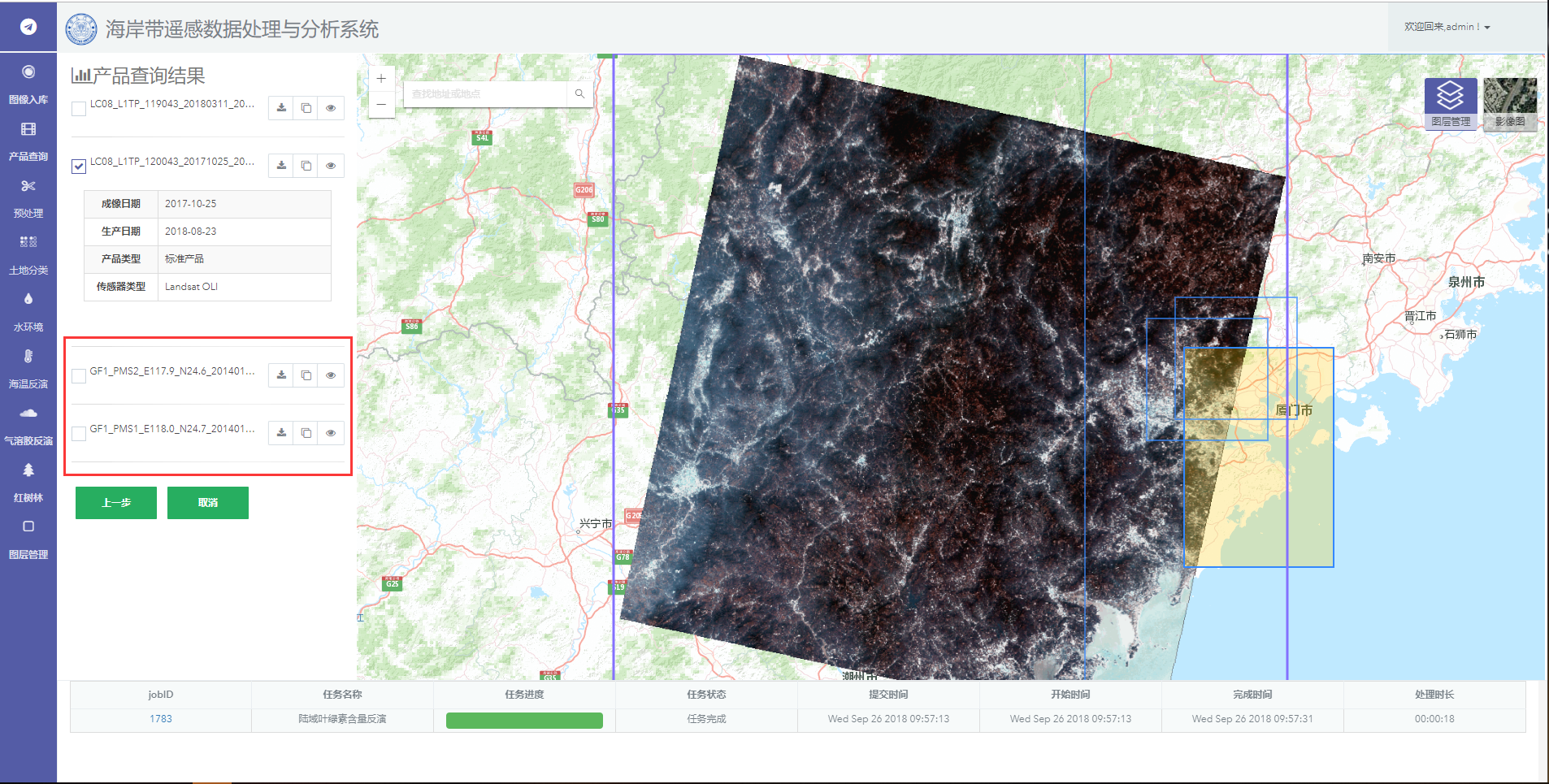
产品查询结果模块也很好使组件得到充分的重复使用,查询结果是一个一个的li标签组成的list,每一次的查询都会生成list(如下图所示)

厦门大学海岸带遥感数据处理与分析系统的功能模块面板首页设计大致包含以下几个方面:

因此前端在每个功能模块的使用就是组件的组合使用和复用,前端人员的效率可以大大提高,组件化让系统简洁、干净。


2、状态管理
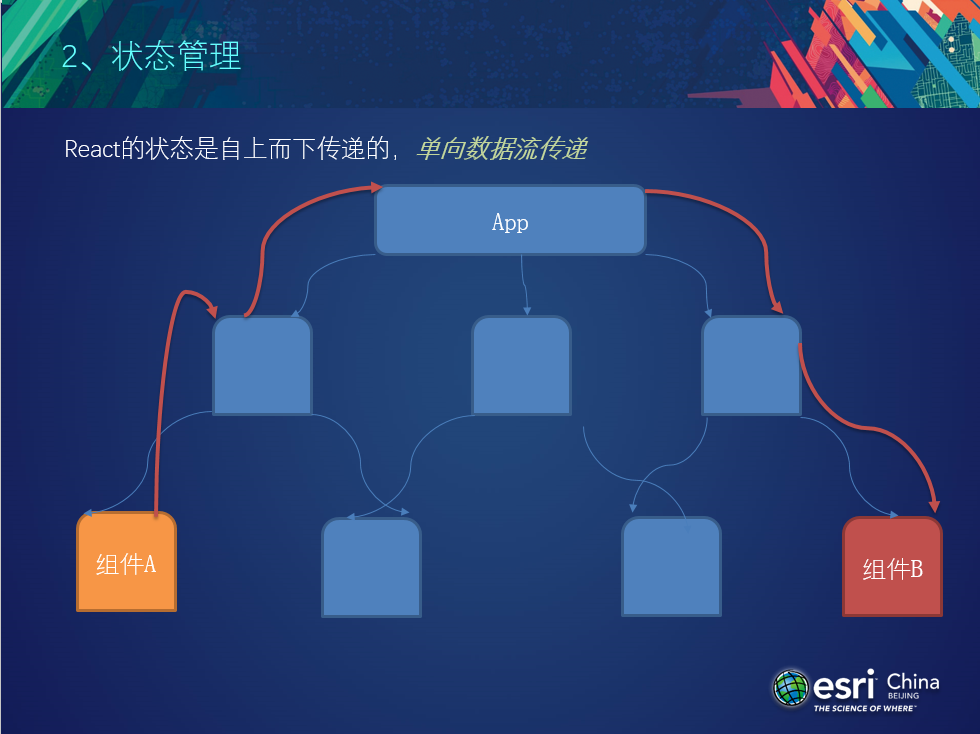
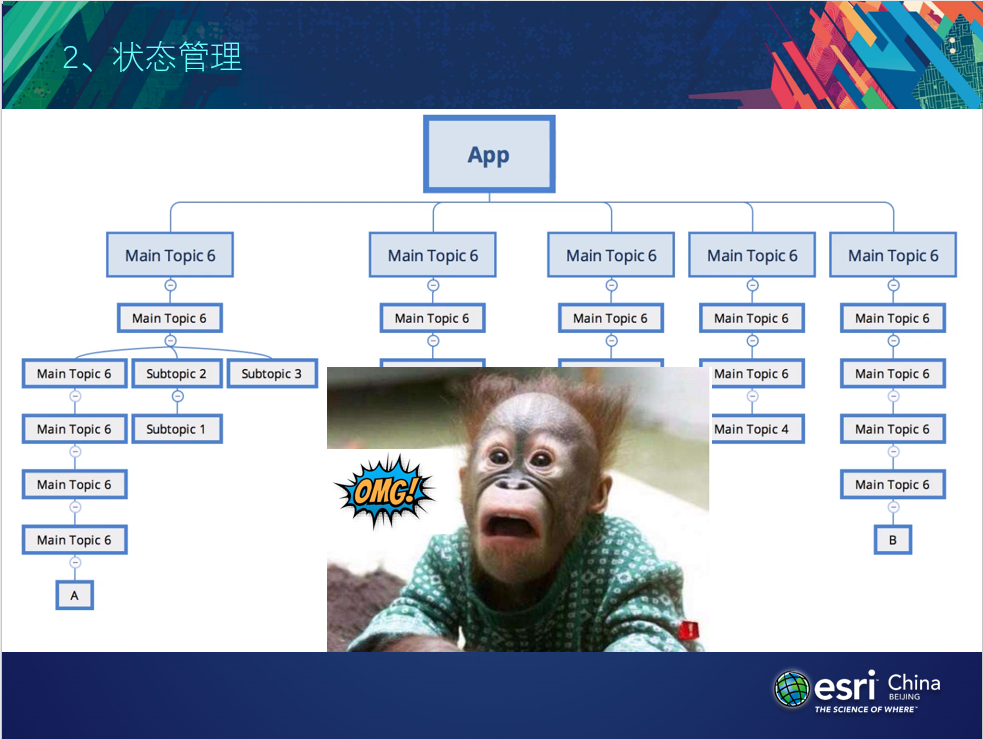
React的核心思想是组件化的思想,应用由组件搭建而成,而组件中最重要的概念是State,State是一个组件的UI模型,是组件渲染时的数据依据。




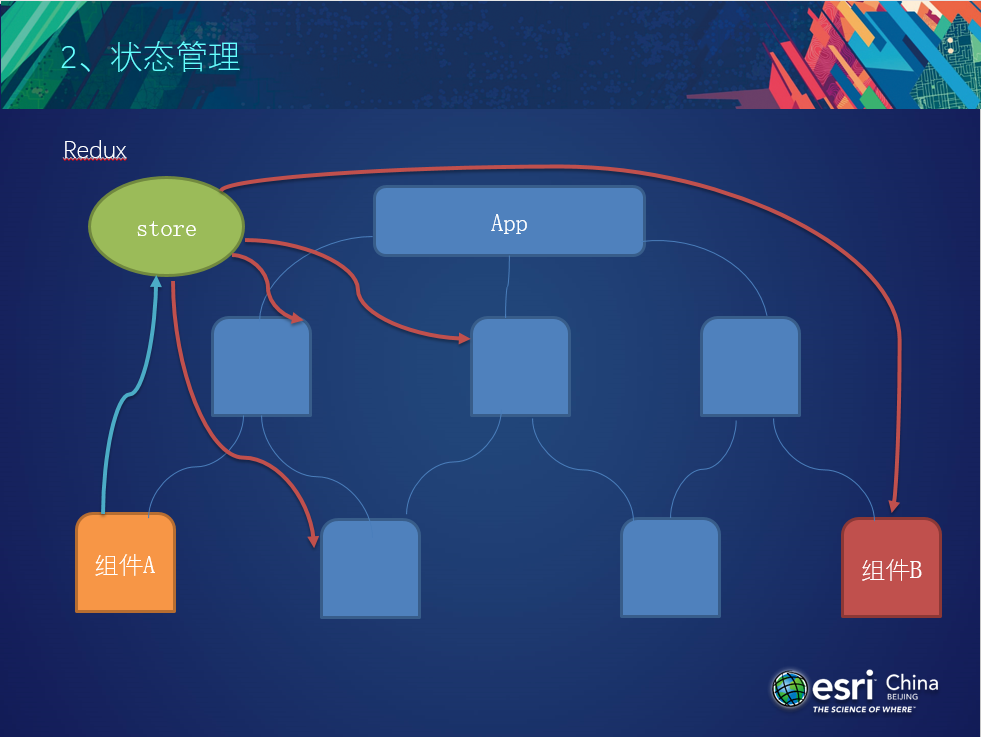
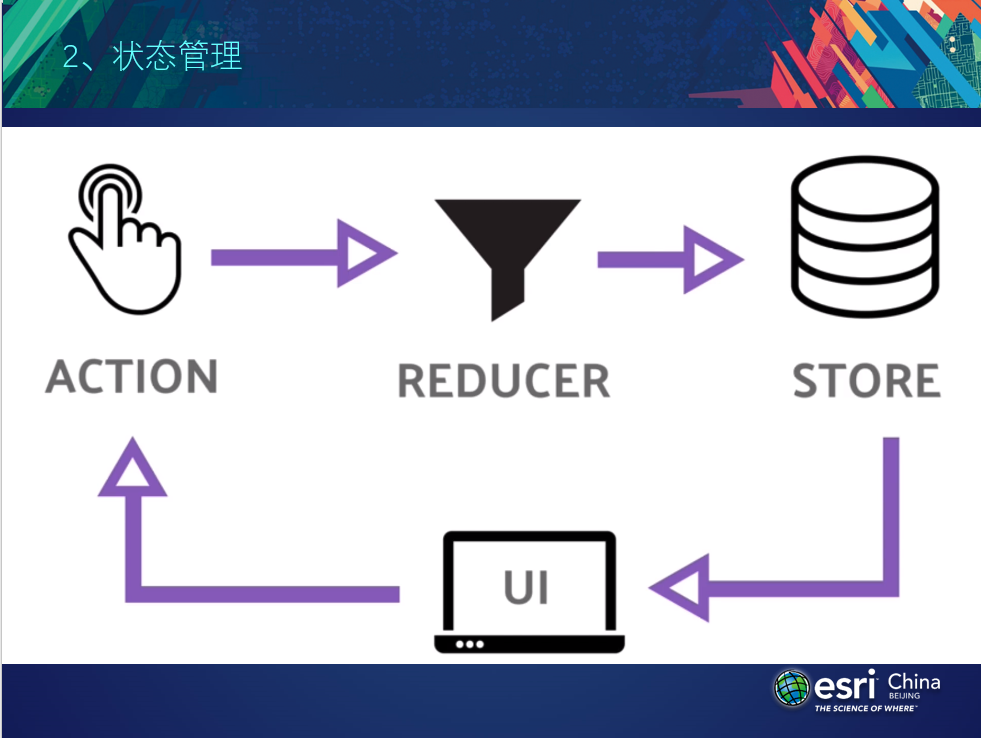
但是单向逐层传递使得数据传递变得复杂,后期难以维护,应用层级一旦增多,维护人员的的维护成本会变高,因此,此时使用redux做状态管理。



3、生命周期
组件是有生命周期的,在生命周期的各个时期组件执行不同的动作(组件的更新、事件的响应、组件的卸载)。


生命周期函数和组件状态紧密相连,当组件状态发生改变时,组件调用相应生命周期函数,重新render组件。使用生命周期管理组件可以提高页面渲染效率,可以避免许多不必要的渲染、提高组件性能。