GEE学习笔记八十八:在自己的APP中使用绘制矢量(上)
详细信息
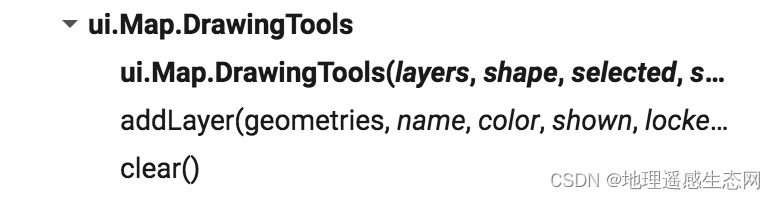
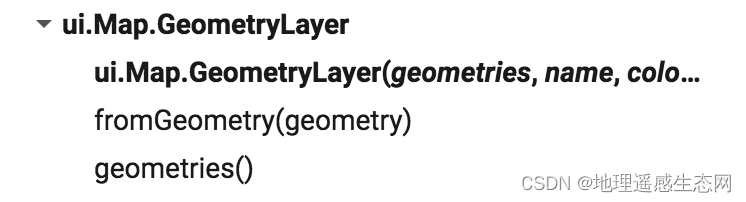
在GEE中尤其是自己的APP中调用绘制的矢量图形方法之前没有合适的方法,但是现在可以通过ui.Map.DrawingTools(...)以及ui.Map.GeometryLayer(...)结合来做。具体的API如下图:


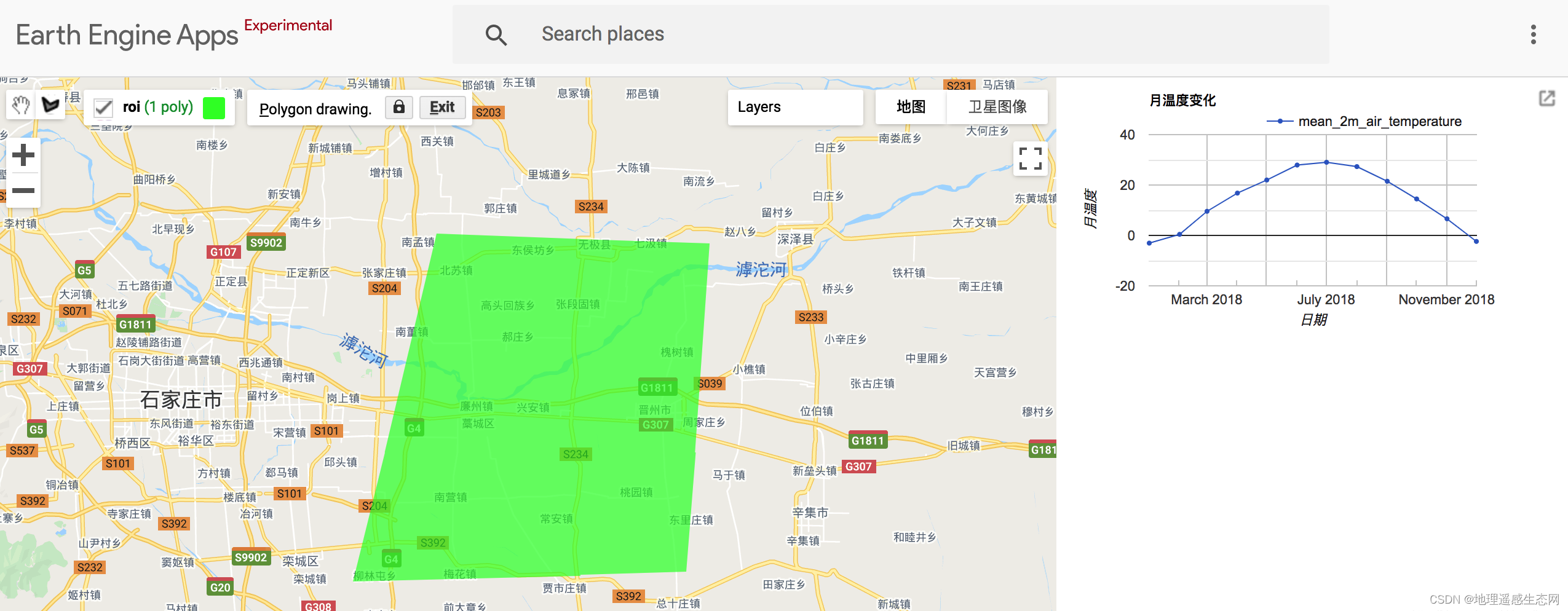
在这一篇中我先通过一个简单的例子来展示一下使用这些API后可以实现什么效果,下一篇会详细讲解每一个方法的具体使用方法。下面这个具体的例子要实现的效果是:用户可以通过自己绘制的多边形作为研究区域生成研究区域指定日期范围内的温度变化。
var era5 = ee.ImageCollection("ECMWF/ERA5/MONTHLY");
var temImgs = era5.filterDate("2018-1-1", "2019-1-1")
.select("mean_2m_air_temperature")
.map(function(image) {
var time_start = image.get("system:time_start");
image = image.subtract(273.15);
return image.set("system:time_start", time_start);
});
var visTem = {
min: -20,
max: 30,
palette: [
'#000080', '#0000D9', '#4000FF', '#8000FF', '#0080FF', '#00FFFF', '#00FF80',
'#80FF00', '#DAFF00', '#FFFF00', '#FFF500', '#FFDA00', '#FFB000', '#FFA400',
'#FF4F00', '#FF2500', '#FF0A00', '#FF00FF'
]
};
Map.addLayer(temImgs.mean(), visTem, "mean temperature");
var center = ee.Geometry.Point([115, 38]);
Map.centerObject(center, 10);
var panel = new ui.Panel();
ui.root.add(panel);
var drawingTools = Map.drawingTools();
drawingTools.setLinked(false);
drawingTools.setDrawModes(["polygon"]);
drawingTools.addLayer([], "roi", "00ff00");
drawingTools.setShape("polygon");
drawingTools.draw();
var getTemperature = ui.util.debounce(function(geom, layer, widget) {
var polygons = layer.toGeometry();
var chart = ui.Chart.image.series({
imageCollection: temImgs,
region: polygons,
reducer: ee.Reducer.mean(),
scale: 25000
}).setOptions({
title: "月温度变化",
hAxis: {title: "日期"},
vAxis: {title: "月温度"},
lineWidth:1,
pointSize:2
});
panel.clear();
panel.add(chart);
}, 500);
drawingTools.onEdit(getTemperature);
drawingTools.onDraw(getTemperature);
drawingTools.onErase(getTemperature);
1、运行效果
(1)默认的地图效果是如下

(2)运行程序后效果图

(3)在地图上绘制多边形后如图

2、代码分析
(1)setLinked(false)
这个方法就是绘制矢量图形后不会import到代码中。
(2)setDrawModes(["polygon"])
这个方法就是设置绘制矢量图形只包含多边形这种矢量图形,如上图左上角。
(3)onEdit()、onDraw()、onErase()
这些方法分别是绘制矢量图形编辑中、绘制中以及删除后调用方法。
3、发布的APP效果,在线地址:
运行结果如下图:

来源请引用:地理遥感生态网科学数据注册与出版系统。
