GEE学习笔记 三十四:分屏查看地图组件介绍
GEE学习笔记 三十四:分屏查看地图组件介绍
详细信息
今天介绍一个GEE即将发布的新的功能,我这个测试是在GEE的测试服务器上测试的,我们平常使用的正式版还没有发布这个组件。
简单来讲今天要讲的这个功能叫做分屏查看地图(具体怎么翻译好我还没有想好,暂时就这么叫吧),也就是中间有个滑动条,然后对比查看两个地图。
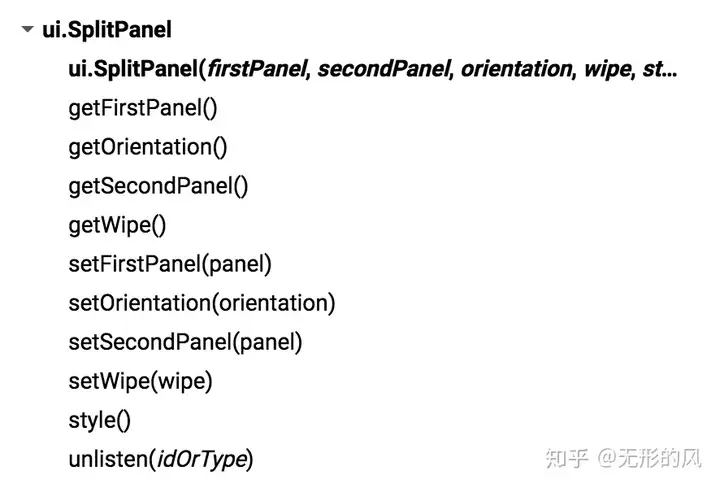
老规矩先看API

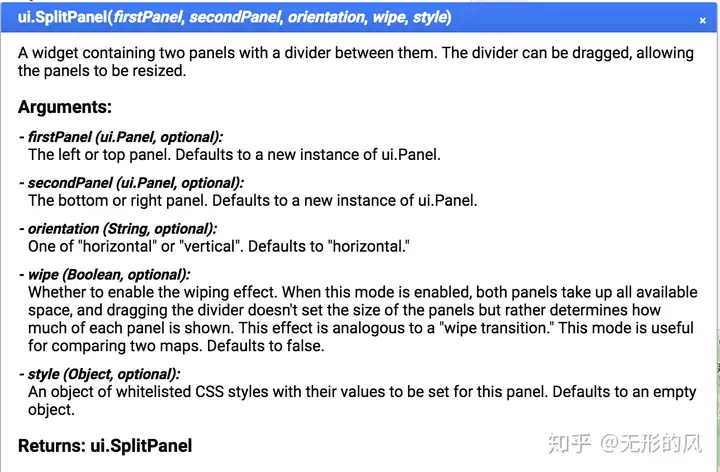
构造方法内容:

简单介绍一下各个参数含义:
- firstPanel 左边地图
- secondPanel 右边地图
- orientation 分割滑动条方向
- wipe 是否用平滑擦拭的效果
- style 组件通用的功能,设置样式
下面通过各种例子展示如何使用这个新的组件
1、水平布局展示
var center = {lon: 112, lat: 37, zoom: 9};
var leftMap = ui.Map(center);
var rightMap = ui.Map(center);
leftMap.setControlVisibility(false); //控制按钮全部隐藏
rightMap.setControlVisibility(false);
leftMap.setControlVisibility({zoomControl: true}); //放大缩小按钮显示
var linker = new ui.Map.Linker([leftMap, rightMap]);
var splitPanel = ui.SplitPanel({
firstPanel: leftMap,
secondPanel: rightMap,
orientation: 'horizontal', //水平布局
wipe: true //采用平滑的擦拭效果
});
ui.root.clear();
ui.root.add(splitPanel);
var landsat = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterDate('2017-01-01', '2018-01-01')
.median();
landsat = landsat.addBands(landsat.normalizedDifference(['B5', 'B4']).rename("NDVI"));
var vis = {bands: ['B4', 'B3', 'B2'], min: 0, max: 3000};
leftMap.addLayer(landsat, vis, "rgb");
var visNDVI = {
min: 0,
max: 1,
palette: 'FFFFFF,CE7E45,DF923D,F1B555,FCD163,99B718,74A901,66A000,529400,' +
'3E8601,207401,056201,004C00,023B01,012E01,011D01,011301'
};
rightMap.addLayer(landsat.select("NDVI"), visNDVI, 'NDVI');
显示结果

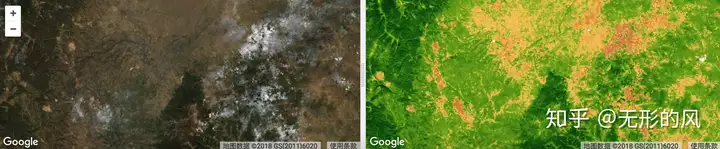
2、wipe 参数设置为 false,那么显示结果就是

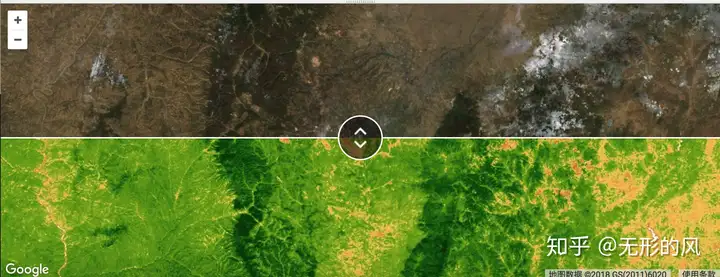
3、垂直布局展示
var center = {lon: 112, lat: 37, zoom: 9};
var leftMap = ui.Map(center);
var rightMap = ui.Map(center);
leftMap.setControlVisibility(false); //控制按钮全部隐藏
rightMap.setControlVisibility(false);
leftMap.setControlVisibility({zoomControl: true}); //放大缩小按钮显示
var linker = new ui.Map.Linker([leftMap, rightMap]);
var splitPanel = ui.SplitPanel({
firstPanel: leftMap,
secondPanel: rightMap,
orientation: 'vertical', //垂直布局
wipe: true //采用平滑的擦拭效果
});
ui.root.clear();
ui.root.add(splitPanel);
var landsat = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterDate('2017-01-01', '2018-01-01')
.median();
landsat = landsat.addBands(landsat.normalizedDifference(['B5', 'B4']).rename("NDVI"));
var vis = {bands: ['B4', 'B3', 'B2'], min: 0, max: 3000};
leftMap.addLayer(landsat, vis, "rgb");
var visNDVI = {
min: 0,
max: 1,
palette: 'FFFFFF,CE7E45,DF923D,F1B555,FCD163,99B718,74A901,66A000,529400,' +
'3E8601,207401,056201,004C00,023B01,012E01,011D01,011301'
};
rightMap.addLayer(landsat.select("NDVI"), visNDVI, 'NDVI');
结果显示