- 首 页
- 数据产品
-
土地利用遥感监测数据 点击更多
全球高精度土地利用数据服务 全国作物类型空间分布数据服务 二级分类土地利用数据30m 高精度植被类型分布数据 全国城市功能区划分布数据 全国DEM高程数据服务 全国耕地数据空间分布服务 全国林地分类数据空间分布服务 全国草地类型分类数据空间分布服务 全国水体数据空间分布服务 全国建设用地数据空间分布服务 全国未利用地数据空间分布服务 地形、地貌、土壤理化性质数据服务 全国坡度坡向数据服务 一级分类土地利用数据30m
全国气象气候数据服务 点击更多
全国降水量空间分布数据集 全国气温空间分布数据集 太阳辐射量空间分布数据集 全国气象站点观测数据集 全国平均风速空间分布数据集 全国平均水汽压空间分布数据集 全国蒸散量空间分布数据集 全国日照时数空间分布数据集 全国相对湿度空间分布数据集 全国地表温度空间分布数据集 全国气候区划空间分布数据集 全国气象站点空间分布数据集 全国土壤湿度空间分布数据集 全国水文站点地表径流量空间分布数据集
土壤理化性质数据服务 点击更多
土壤类型空间分布数据服务 土壤质地空间分布数据服务 土壤有机质空间分布数据服务 土壤酸碱度空间分布数据服务 土壤氮磷钾空间分布数据服务 土壤深度空间分布数据服务 土壤侵蚀强度空间分布数据服务 土壤含水量空间分布数据服务 土壤重金属含量空间分布数据服务 中国土壤阳离子交换量空间分布数据 中国土壤容重含量空间分布数据
社会经济类数据服务 点击更多
全国夜间灯光指数数据服务 全国GDP公里格网数据服务 全国人口密度数据服务 全国poi感兴趣点空间分布数据 全国医院空间分布数据服务 全国学校空间分布数据服务 全国居民点空间分布数据 全国旅游景区空间分布数据 全国机场空间分布数据 全国地铁线路站点空间分布数据 人口调查空间分布数据服务 社会经济统计年鉴数据 中国各省市统计年鉴 中国县级统计年鉴数据 农田分类面积统计数据服务 农作物长势遥感监测数据服务 医疗资源统计数据服务 教育资源统计数据服务 行政区划空间分布数据服务
卫星遥感影像数据服务 点击更多
Landsat陆地资源卫星影像 高分二号遥感影像数据 高分一号遥感影像数据 Sentinel2哨兵2卫星影像 SPOT系列卫星遥感影像数据 WorldView卫星遥感影像数据 资源三号卫星遥感影像数据 GeoEye卫星遥感影像数据 NOAA/AVHRR卫星遥感影像 MODIS卫星遥感影像 环境小卫星 Rapideye快鸟卫星影像
生态环境数据服务 点击更多
高精度归一化植被指数NDVI空间分布数据 高精度净初级生产力NPP空间分布数据 LAI叶面积指数空间分布数据 全国地表温度LST空间分布数据 全国生态系统服务空间数据集 全国湿地沼泽分类空间分布数据集 全国陆地生态系统类型空间分布数据集 全国农田生产潜力数据集 全国GPP初级生产力数据 全国农田熟制空间分布数据集 中国植被区划数据 中国草地资源数据 全国月度NDVI归一化植被指数空间分布数据 月度净初级生产力NPP空间分布数据 全国年度NDVI归一化植被指数空间分布数据 年度净初级生产力NPP空间分布数据 增强型植被指数EVI空间分布数据 RVI比值植被指数空间分布数据
-
- 数据检索
- 业务产品
- 免费专区
- 图书百科
- 行业新闻
- 关于我们
GEE学习笔记 三十四:分屏查看地图组件介绍
今天介绍一个GEE即将发布的新的功能,我这个测试是在GEE的测试服务器上测试的,我们平常使用的正式版还没有发布这个组件。
简单来讲今天要讲的这个功能叫做分屏查看地图(具体怎么翻译好我还没有想好,暂时就这么叫吧),也就是中间有个滑动条,然后对比查看两个地图。
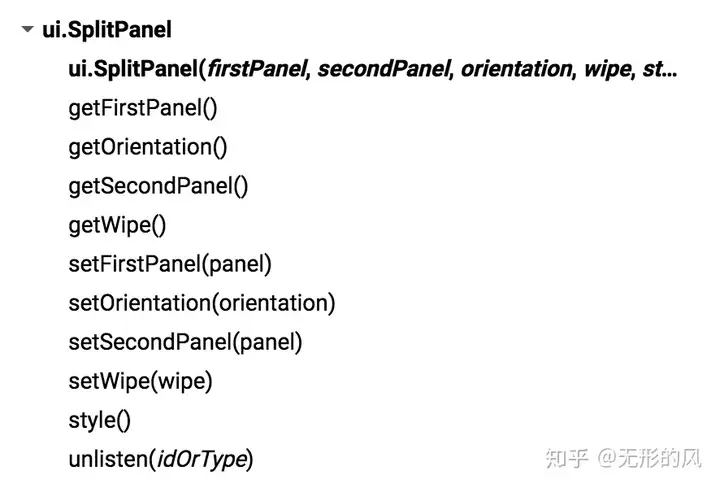
老规矩先看API

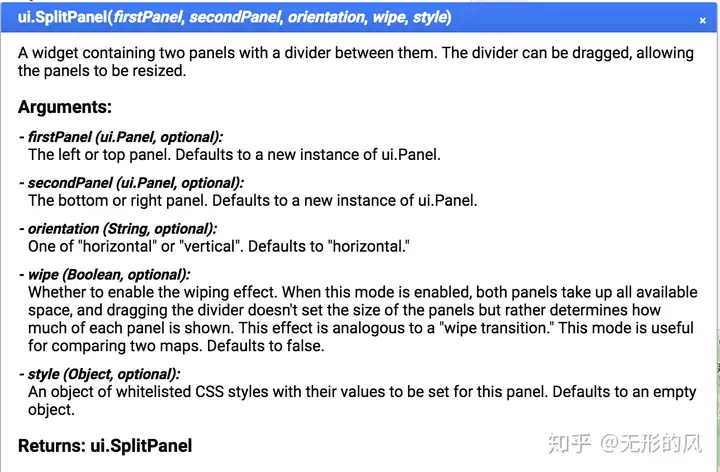
构造方法内容:

简单介绍一下各个参数含义:
- firstPanel 左边地图
- secondPanel 右边地图
- orientation 分割滑动条方向
- wipe 是否用平滑擦拭的效果
- style 组件通用的功能,设置样式
下面通过各种例子展示如何使用这个新的组件
1、水平布局展示
var center = {lon: 112, lat: 37, zoom: 9};
var leftMap = ui.Map(center);
var rightMap = ui.Map(center);
leftMap.setControlVisibility(false); //控制按钮全部隐藏
rightMap.setControlVisibility(false);
leftMap.setControlVisibility({zoomControl: true}); //放大缩小按钮显示
var linker = new ui.Map.Linker([leftMap, rightMap]);
var splitPanel = ui.SplitPanel({
firstPanel: leftMap,
secondPanel: rightMap,
orientation: 'horizontal', //水平布局
wipe: true //采用平滑的擦拭效果
});
ui.root.clear();
ui.root.add(splitPanel);
var landsat = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterDate('2017-01-01', '2018-01-01')
.median();
landsat = landsat.addBands(landsat.normalizedDifference(['B5', 'B4']).rename("NDVI"));
var vis = {bands: ['B4', 'B3', 'B2'], min: 0, max: 3000};
leftMap.addLayer(landsat, vis, "rgb");
var visNDVI = {
min: 0,
max: 1,
palette: 'FFFFFF,CE7E45,DF923D,F1B555,FCD163,99B718,74A901,66A000,529400,' +
'3E8601,207401,056201,004C00,023B01,012E01,011D01,011301'
};
rightMap.addLayer(landsat.select("NDVI"), visNDVI, 'NDVI');
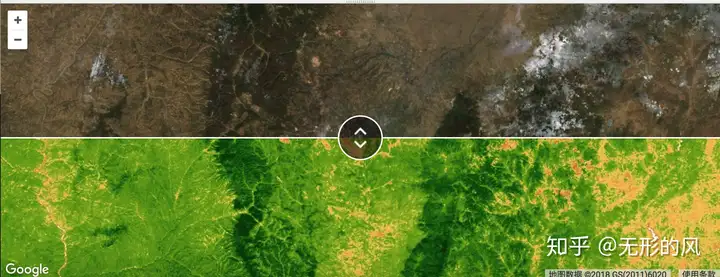
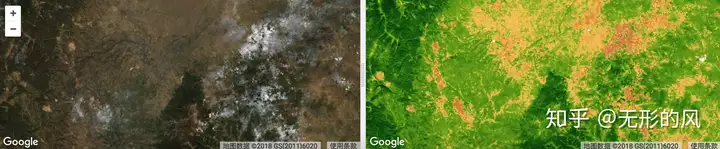
显示结果

2、wipe 参数设置为 false,那么显示结果就是

3、垂直布局展示
var center = {lon: 112, lat: 37, zoom: 9};
var leftMap = ui.Map(center);
var rightMap = ui.Map(center);
leftMap.setControlVisibility(false); //控制按钮全部隐藏
rightMap.setControlVisibility(false);
leftMap.setControlVisibility({zoomControl: true}); //放大缩小按钮显示
var linker = new ui.Map.Linker([leftMap, rightMap]);
var splitPanel = ui.SplitPanel({
firstPanel: leftMap,
secondPanel: rightMap,
orientation: 'vertical', //垂直布局
wipe: true //采用平滑的擦拭效果
});
ui.root.clear();
ui.root.add(splitPanel);
var landsat = ee.ImageCollection('LANDSAT/LC08/C01/T1_SR')
.filterDate('2017-01-01', '2018-01-01')
.median();
landsat = landsat.addBands(landsat.normalizedDifference(['B5', 'B4']).rename("NDVI"));
var vis = {bands: ['B4', 'B3', 'B2'], min: 0, max: 3000};
leftMap.addLayer(landsat, vis, "rgb");
var visNDVI = {
min: 0,
max: 1,
palette: 'FFFFFF,CE7E45,DF923D,F1B555,FCD163,99B718,74A901,66A000,529400,' +
'3E8601,207401,056201,004C00,023B01,012E01,011D01,011301'
};
rightMap.addLayer(landsat.select("NDVI"), visNDVI, 'NDVI');
结果显示